Cara membuat pagination lengkap dengan daftar isi. Selamat datang di blog Ketemu lagi dengan kami yang insyallah akan selalu berbagi ilmu dan pengalaman di dunia IM dan Blogging.
Di postingan kali ini, kami akan berbagi tutorial sob, yaitu bagaimana cara membuat pagination. Bukan hanya pagination saja, di sini saya akan membagikan cara bagaimana membuat daftar isi ala TipsIM yang telaknya di sidebar.
Mungkin ada beberapa dari kalian yang masih bingung maksud dari pagination dan daftar isi yang letaknya ada di sidebar.
Kami jelaskan secara singkat sob.
Pagination digunakan apabila anda ingin membuat postingan/konten/artikel yang isinya sangat panjang.
"Yang dimaksud panjang yang bagaimana mas?"
Panjang di sini maksudnya yaitu yang sekiranya bila diposting dalam satu halaman akan terlihat sangat banyak, sehingga kemungkinan akan membuat sebagian orang merasa malas ketika membacanya, karena melihat isi kontennya yang terlalu panjang.
Selain membuat orang malas, biasanya juga akan membuat orang bingung apabila halamannya kegeser dan ingin mencari lagi point yang baru saja di baca "Aduh, tadi sampai mana bacanya ya?", karena isi konten yang terlalu banyak tanpa adanya pagination.
Oleh sebab itu kami ingin berbagi cara bagaimana agar permasalahan itu bisa diatasi, yaitu dengan menerapkan pagination di postingan anda yang isi konten atau artikelnya terlalu panjang sob.
Biasanya pagination ini dijumpai di website-website berita atau blog yang mempunyai artikel panjang, contonya di blog TipsIM di postingan Panduan Belajar SEO.
Nah, pada postingan kali ini akan dibahas tutorial bagaimana cara membuat pagination sama persis dengan yang ada di postingan panduan belajar SEO TipsIM.
Pembahasannya meliputi
- Cara membuat pagination (membagi 1 postingan menjadi beberapa halaman)
- Cara membuat daftar isi di halaman awal postingan beserta tombol lanjut dan kembali
- Cara membuat daftar isi postingan postingan namun diletakkan di sidebar
Langsung saja sob berikut ini cara membuat pagination di postingan blog (pagination ini menggunakan fungsi refresh, seperti yang biasa digunakan di Wordpress).
Untuk menerapkan pagination dan daftar isi di sidebar, minimal anda faham mengenai tag pembuka dan tag penutup HTML. Dan ingat, usahakan konten atau artikelnya tidak copy paste dari Microsoft Word atau dari situs lainnya secara langsung. Jika artikelnya sudah terlanjur diketik di Word, maka copy pastekan terlebih dahulu artikelnya di notepad sebelum dipastekan di lembar post blog.
Cara Membuat Pagination
1. Yang pertama, silahkan anda masukkan kode javascript berikut ini tepat di atas kode </body><script>
//<![CDATA[
function get_n(n){var o,t,e=decodeURIComponent(window.location.search.substring(1)).split("&");for(t=0;t<e.length;t++)if((o=e[t].split("="))[0]===n)return void 0===o[1]||o[1]}$(document).ready(function(){var n=get_n("n");$(".post-content").hide(),void 0===n?$(".content_1").show():$(".content_"+n).show();var o=$(".post-content").length;if(0!=o)for(i=1;i<=o;i++){var t=window.location.pathname;$("p.paging").append($('<a href="'+t+"?n="+i+'" class="tombol n'+i+'"> '+i+" </a>"))}else $("p.paging").hide();void 0==n&&$(".tombol.n1").toggleClass("blanter"),n==n&&$(".tombol.n"+n).toggleClass("blanter")});
//]]>
</script>Kode javascript di atas berfungsi untuk membuat URL baru pada setiap pecahan halaman dari satu postingan (satu postingan dipecah menjadi beberapa halaman).
2. Masukkan kode CSS berikut ini di atas ]]></b:skin> atau di atas </style>
/* Pagination tipsim */
.one-half {width: 48.717948717948715%;float: left;margin-left: 2.564102564102564%}
.one-third {width: 31.623931623931625%;float: left;margin-left: 2.564102564102564%;}
.first {clear: both;margin-left: 0}
.one-half a, .one-third a {color:#eee;text-decoration:none}
.kotak-daftar-isi {display: block;color: #fff;background-color: #2c3e50;font-weight: 400 !important;margin-bottom: 3px;font-size: 1.2em;padding: 10px 20px;text-decoration:none}
.one-half a:hover , .one-third a:hover{opacity:0.6;filter:alpha(opacity=60);}
.progress {height: 30px;margin-bottom: 10px;overflow: hidden;background-color: #f5f5f5;border-radius: 15px;-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);}
.progress-bar {float: left;width: 0;height: 100%;font-size: 14px;color: #ffffff;text-align: center;background-color: #10B39D;-webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.15);box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.15);-webkit-transition: width 0.6s ease;transition: width 0.6s ease;line-height: 30px;}
.buttonx {background-color: #2c3e50;border: none;color: #fff;cursor: pointer;font-size: 16px;font-weight: 700;padding: 16px 24px;text-transform: uppercase;width: auto;}Kode CSS di atas berfungsi untuk merapikan dan mempercantik tampilan halaman, tombol lanjut kembali, dan daftar isi yang ada di halaman awal postingan.
3. Kemudian masukkan kode HTML berikut ini di dalam postingan anda (mode HTML bukan Compose).
<div class="post-content content_1">
ISI ARTIKEL HALAMAN PERTAMA (HALAMAN PENDAHULUAN/ DAFTAR ISI)
<div class="one-half first">
<a class="kotak-daftar-isi" href="URL-ARTIKEL?n=2">1. Konsep Dasar SEO</a><a class="kotak-daftar-isi" href="URL-ARTIKEL?n=3">2. One Page SEO</a><a class="kotak-daftar-isi" href="URL-ARTIKEL?n=4">3. Riset Kata Kunci</a><a class="kotak-daftar-isi" href="URL-ARTIKEL?n=5">4. Content Marketing</a></div>
<div class="one-half">
<a class="kotak-daftar-isi" href="URL-ARTIKEL?n=6">5. Off Page SEO</a><a class="kotak-daftar-isi" href="URL-ARTIKEL?n=7">6. Link Building</a><a class="kotak-daftar-isi" href="URL-ARTIKEL?n=8">7. Memaksimalkan Kinerja SEO</a></div>
</div>
<div class="post-content content_2" id="content_2">
ISI ARTIKEL HALAMAN KE-2
<div>
<small>
Anda telah menyelesaikan <b>1</b> dari <b>7</b> bab
</small></div>
<div class="progress">
<div class="progress-bar progress-bar-striped" data-precentage="15" role="progressbar" style="width: 15%;">
15%</div>
</div>
<div class="one-third first">
<a class="buttonx" href="URL-ARTIKEL?n=1" style="display: block; text-align: center;" title="Panduan Belajar SEO untuk Pemula"> Daftar Isi</a></div>
<div class="one-third">
</div>
<div class="one-third">
<a class="buttonx" href="URL-ARTIKEL?n=3" style="display: block; text-align: center;" title="One Page SEO"> Lanjut ke BAB 2</a></div>
</div>
<div class="post-content content_3" id="content_3">
ISI ARTIKEL HALAMAN KE-3
<div>
<small>
Anda telah menyelesaikan <b>2</b> dari <b>7</b> bab
</small></div>
<div class="progress">
<div class="progress-bar progress-bar-striped" data-precentage="15" role="progressbar" style="width: 28%;">
28%</div>
</div>
<div class="one-third first">
<a class="buttonx" href="URL-ARTIKEL?n=2" style="display: block; text-align: center;" title="Konsep Dasar SEO"> Kembali ke BAB 1</a></div>
<div class="one-third">
<a class="buttonx" href="URL-ARTIKEL?n=1" style="display: block; text-align: center;" title="Panduan Belajar SEO untuk Pemula"> Daftar Isi</a></div>
<div class="one-third">
<a class="buttonx" href="URL-ARTIKEL?n=4" style="display: block; text-align: center;" title="Riset Kata Kunci"> Lanjut ke BAB 3</a></div>
</div>
<div class="post-content content_4" id="content_4">
ISI ARTIKEL HALAMAN KE-4
<div>
<small>
Anda telah menyelesaikan <b>3</b> dari <b>7</b> bab
</small></div>
<div class="progress">
<div class="progress-bar progress-bar-striped" data-precentage="15" role="progressbar" style="width: 43%;">
43%</div>
</div>
<div class="one-third first">
<a class="buttonx" href="URL-ARTIKEL?n=3" style="display: block; text-align: center;" title="On Page SEO"> Kembali ke BAB 2</a></div>
<div class="one-third">
<a class="buttonx" href="URL-ARTIKEL?n=1" style="display: block; text-align: center;" title="Panduan Belajar SEO untuk Pemula"> Daftar Isi</a></div>
<div class="one-third">
<a class="buttonx" href="URL-ARTIKEL?n=5" style="display: block; text-align: center;" title="Konten Marketing"> Lanjut ke BAB 4</a></div>
</div>
<div class="post-content content_5" id="content_5">
ISI ARTIKEL HALAMAN KE-5
<div>
<small>
Anda telah menyelesaikan <b>4</b> dari <b>7</b> bab
</small></div>
<div class="progress">
<div class="progress-bar progress-bar-striped" data-precentage="15" role="progressbar" style="width: 57%;">
57%</div>
</div>
<div class="one-third first">
<a class="buttonx" href="URL-ARTIKEL?n=4" style="display: block; text-align: center;" title="Riset Kata Kunci"> Kembali ke BAB 3</a></div>
<div class="one-third">
<a class="buttonx" href="URL-ARTIKEL?n=1" style="display: block; text-align: center;" title="Panduan Belajar SEO untuk Pemula"> Daftar Isi</a></div>
<div class="one-third">
<a class="buttonx" href="URL-ARTIKEL?n=6" style="display: block; text-align: center;" title="Off Page SEO"> Lanjut ke BAB 5</a></div>
</div>
<div class="post-content content_6" id="content_6">
ISI ARTIKEL HALAMAN KE-6
<div>
<small>
Anda telah menyelesaikan <b>5</b> dari <b>7</b> bab
</small></div>
<div class="progress">
<div class="progress-bar progress-bar-striped" data-precentage="15" role="progressbar" style="width: 71%;">
71%</div>
</div>
<div class="one-third first">
<a class="buttonx" href="URL-ARTIKEL?n=5" style="display: block; text-align: center;" title="Konten Marketing"> Kembali ke BAB 4</a></div>
<div class="one-third">
<a class="buttonx" href="URL-ARTIKEL?n=1" style="display: block; text-align: center;" title="Panduan Belajar SEO untuk Pemula"> Daftar Isi</a></div>
<div class="one-third">
<a class="buttonx" href="URL-ARTIKEL?n=7" style="display: block; text-align: center;" title="Link Building"> Lanjut ke BAB 6</a></div>
</div>
<div class="post-content content_7" id="content_7">
ISI ARTIKEL HALAMAN KE-7
<div>
<small>
Anda telah menyelesaikan <b>6</b> dari <b>7</b> bab
</small></div>
<div class="progress">
<div class="progress-bar progress-bar-striped" data-precentage="15" role="progressbar" style="width: 86%;">
86%</div>
</div>
<div class="one-third first">
<a class="buttonx" href="URL-ARTIKEL?n=6" style="display: block; text-align: center;" title="Off Page SEO"> Kembali ke BAB 5</a></div>
<div class="one-third">
<a class="buttonx" href="URL-ARTIKEL?n=1" style="display: block; text-align: center;" title="Panduan Belajar SEO untuk Pemula"> Daftar Isi</a></div>
<div class="one-third">
<a class="buttonx" href="URL-ARTIKEL?n=8" style="display: block; text-align: center;" title="Memaksimalkan Kinerja SEO"> Lanjut ke BAB 7</a></div>
</div>
<div class="post-content content_8" id="content_8">
ISI ARTIKEL HALAMAN KE-8
<div>
<small>
Anda telah menyelesaikan <b>7</b> dari <b>7</b> bab
</small></div>
<div class="progress">
<div class="progress-bar progress-bar-striped" data-precentage="15" role="progressbar" style="width: 100%;">
100%</div>
</div>
<div class="one-third first">
<a class="buttonx" href="URL-ARTIKEL?n=7" style="display: block; text-align: center;" title="Link Building"> Kembali ke BAB 6</a></div>
<div class="one-third">
</div>
<div class="one-third">
<a class="buttonx" href="URL-ARTIKEL?n=1" style="display: block; text-align: center;" title="Panduan Belajar SEO untuk Pemula"> Daftar Isi</a></div>
</div>Kode HTML di atas berfungsi untuk memecah dan memisahkan halaman, membuat tombol lanjut kembali, dan membuat daftar isi yang ada di halaman awal postingan
# Ganti kode yang diblok orange dengan isi artikel/konten anda.
# Ganti kode yang diblok merah dengan URL artikel/konten anda.
# Ganti kode yang diblok merah dengan URL artikel/konten anda.
Cara Membuat Daftar Isi Multiple Pages di Sidebar
1. Masukkan kode CSS berikut ini tepat di atas ]]></b:skin> atau di atas </style> , (untuk lebih mudah, letakkan dibawah kode CSS pagination yang telah dibuat tadi)/* CSS Daftar Isi Sidebar */
#TIM-DIS-style{overflow:hidden;font-family:'Open Sans',sans-serif;background:#fff;padding:0px;margin-bottom:20px;box-shadow: 0 1px 6px rgba(32,33,36,.28);border-radius: 5px}
.TIM-DIS-judul {padding:0px;overflow:hidden;background:#2c3e50}
.TIM-DIS-judul h2 {text-align:center;color:#fff;font-family: ProximaNova, sans-serif;font-weight: 700;line-height: 1.5;font-size:20px}
.TIM-DIS-judul h2 span {display: block;font-size: 13px;text-transform: uppercase;letter-spacing: 0.25em;font-weight: 400;margin-bottom: 5px;margin-top:10px}
.TIM-DIS{padding:0px;overflow:hidden}
.TIM-DIS-list{padding:20px 20px;width:100%;float:left;background:#10B39D;color:#fff;font-family: ProximaNova, sans-serif;transition:all .4s ease-in-out;position:relative;font-weight:500}
.TIM-DIS-list:hover{background:#16A085;color:#fff}.but1{padding:10px}.but2{padding:10px 84px}
.TIM-DIS-list:last-child{border-bottom:1px solid #16A085}
.bab {font-size: 13px;color: rgba(255,255,255,0.5);text-align: center;display: block;width: 55px;padding: 3px 10px;border-radius: 3px;margin-bottom: 10px;background-color: rgba(0, 0, 0, 0.12);letter-spacing: 0.1em;text-transform: uppercase;font-weight: 400;}
#TIM-DIS li.active a .TIM-DIS-list {background:#16A085;list-style-type: none;}
#TIM-DIS li {margin:0; padding:0;list-style-type: none;}Kode CSS di atas berfungsi untuk merapikan dan mempercantik tampilan daftar isi yang ada di sidebar
2. Lalu masukkan kode javascript berikut ini tepat di atas </head>
<script type='text/javascript'>
/*<![CDATA[*/
$(document).ready(function(){
$('a[name="details"]').before($('#Theme-details').html());
$('#Theme-details').html('');
});
/*]]>*/
</script>Kode Javascript di atas berfungsi untuk memberikan fungsi dan memunculkan daftar isi di sidebar
3. Masukkan kode HTML berikut ini di dalam <aside id='sidebar-wrapper'>..... </aside>
<a name='details'/>
<div class='clear'/>Kode HTML di atas berfungsi untuk menentukan posisi di mana nantinya daftar isi akan dimunculkan.
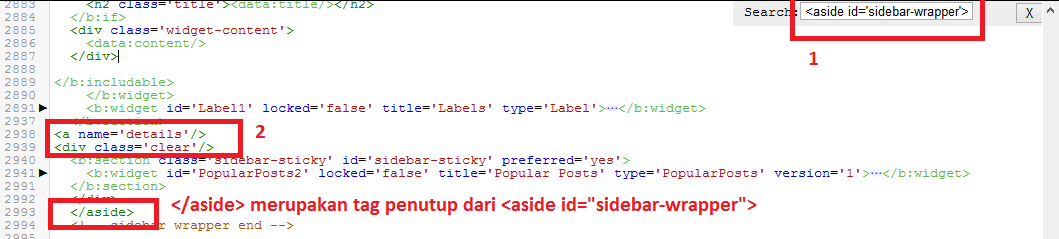
Contoh pemasangannya seperti gambar di bawah ini

Kenapa saya pasang di atas sidebar widget popular posts? Karena popular posts yang ada di blog saya merupakan widget sidebar terakhir dan juga merupakan sticky widget.
Nah, setelah saya pasang di atas widget popular post, kemudian saya akan menyembunyikan sidebar widget popular post. Mengapa disembunyikan? Silahkan simak penjelasannya di bawah sudah ada sob.
4. Kemudian masukkan kode HTML berikut ini di dalam postingan anda (mode HTML bukan Compose).
<div style="display:none">
<div id="Theme-details">
<div id="TIM-DIS-style">
<div class="TIM-DIS-judul">
<h2>
<span>Daftar Isi</span>Panduan SEO</h2>
</div>
<div class="TIM-DIS" id="TIM-DIS">
<li><a href="URL-ARTIKEL?n=1" alt="Pendahuluan"><span class="TIM-DIS-list"><span class="bab">Awal</span><i class="fa fa-chevron-circle-right"></i> Pendahuluan</span></a></li>
<li><a href="URL-ARTIKEL?n=2" alt="Konsep Dasar SEO"><span class="TIM-DIS-list"><span class="bab">BAB 1</span><i class="fa fa-chevron-circle-right"></i> Konsep Dasar SEO</span></a></li>
<li><a href="URL-ARTIKEL?n=3" alt="On Page SEO"><span class="TIM-DIS-list"><span class="bab">BAB 2</span><i class="fa fa-chevron-circle-right"></i> On Page SEO</span></a></li>
<li><a href="URL-ARTIKEL?n=4" alt="Riset Kata Kunci"><span class="TIM-DIS-list"><span class="bab">BAB 3</span><i class="fa fa-chevron-circle-right"></i> Riset Keyword</span></a></li>
<li><a href="URL-ARTIKEL?n=5" alt="Content Marketing"><span class="TIM-DIS-list"><span class="bab">BAB 4</span><i class="fa fa-chevron-circle-right"></i> Content Marketing</span></a></li>
<li><a href="URL-ARTIKEL?n=6" alt="Off Page SEO"><span class="TIM-DIS-list"><span class="bab">BAB 5</span><i class="fa fa-chevron-circle-right"></i> Off Page SEO</span></a></li>
<li><a href="URL-ARTIKEL?n=7" alt="Link Building"><span class="TIM-DIS-list"><span class="bab">BAB 6</span><i class="fa fa-chevron-circle-right"></i> Link Building</span></a></li>
<li><a href="URL-ARTIKEL?n=8" alt="Memaksimalkan Kinerja SEO"><span class="TIM-DIS-list"><span class="bab">BAB 7</span><i class="fa fa-chevron-circle-right"></i> Maksimalkan SEO</span></a></li>
</div>
</div>
<div style="clear:both">
</div>
</div>
</div>Kode HTML di atas berfungsi untuk membuat daftar isi sidebar
Ganti kode yang diblok merah dengan URL artikel/konten anda.
5. Agar setelah tombol daftar isi di klik (active) warnanya bisa berubah, sehingga warnanya berbeda dengan tombol yang tidak di klik, maka anda perlu memasukkan kode javascript berikut ini tepat di atas </body>
<script style='text/javascript'>
//<![CDATA[
$(function() {
$('#TIM-DIS a[href~="' + location.href + '"]').parents('li').addClass('active');
});
//]]>
</script>6. Jika daftar isi ingin dibuat melayang ketika halaman digeser ke bawah (sticky widget) silahkan masukkan kode javascript berikut ini tepat di atas </body>
<script style='text/javascript'>
//<![CDATA[
jQuery(document).ready(function(){var i=jQuery(window).width();function e(){jQuery("#TIM-DIS-style").stick_in_parent({parent:"#wrapper",offset_top:70})}i<768?jQuery("#TIM-DIS-style").trigger("sticky_kit:detach"):e(),jQuery(window).resize(function(){(i=jQuery(window).width())<768?jQuery("#TIM-DIS-style").trigger("sticky_kit:detach"):e()})});
//]]>
</script>PENTING !!!
Jika anda ingin memasang kode javascript daftar isi sidebar melayang (sticky), maka sebaiknya anda menonaktifkan atau menyembunyikan widget lainnya yang sudah memiliki fungsi melayang (sticky). Hal ini ditujukan agar fungsi sticky widget tidak saling bertabrakan dan/atau tidak mengganggu daftar isi sidebar yang anda pasang ini. Caranya mudah sob. Silahkan simak dibawah ini.Menyembunyikan Widget
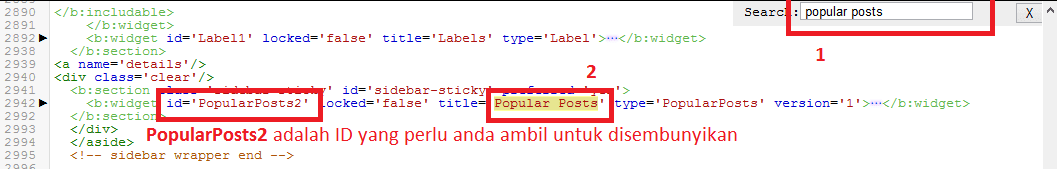
Untuk menyembunyikan widget yang sudah memiliki fungsi sticky, silahkan anda cari id widget tersebut dengan cara theme > edit html > lalu cari nama widgetnya.
Contoh pada gambar di bawah ini.

Nah, setelah anda menemukan ID widgetnya, silahkan anda pasang pada kode CSS di bawah ini.
HHH
<style>
#Label1 , #PopularPosts2 {display:none}
</style>
HHLalu masukkan kode CSS tersebut tepat di atas kode HTML pada point 4
Ganti kode yang diblok merah dengan ID widget yang ingin anda sembunyikan pada artikel tersebut. Jika anda ingin menyembunyikan lebih dari 1 widget, silahkan gunakan ( , ) untuk memisahkan.
Demikian cara membuat Multiple Pages di Postingan Blog (membuat 1 postingan menjadi beberapa halaman). Semoga bisa memberikan manfaat bagi kita semua. Jika ada masalah, dalam memahami maupun pemasangan kode, silahkan tulis komentar di bawah, atau langsung hubungi kami di contact.
Terima kasih.





Post A Comment:
0 comments: